XPages series #14: Using MongoDB’s geo-spatial indexing in XPages apps part 2
Karsten Lehmann April 27 2012 07:00:09 PM
This is part 2 of an article about using MongoDB in Notes/Domino. Click here for part 1.Diving into the code: client side
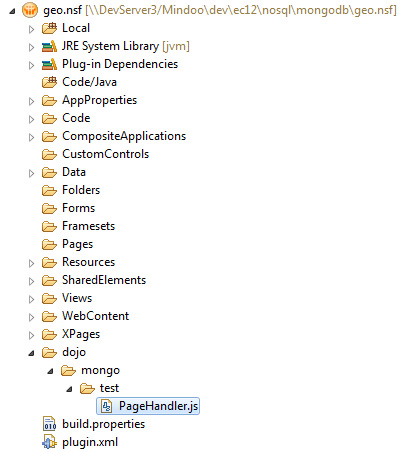
The UI stuff is stored in an NSF database with basic page layout defined in an XPage and the client-side application logic code stored as Dojo class file in the Java perspective of Domino Designer.

The Dojo class location is defined and the class is loaded with the following code in the XPage "start.xsp":
< xp:this.resources
xp:this.resources >
>
< xp:dojoModulePath prefix="mongo"
xp:dojoModulePath prefix="mongo" >
>
< xp:this.url
xp:this.url ><
>< ![CDATA[#{javascript:'/dojo/mongo';}]]><
![CDATA[#{javascript:'/dojo/mongo';}]]>< /xp:this.url
/xp:this.url >
>
< /xp:dojoModulePath
/xp:dojoModulePath >
>
< xp:dojoModule name="mongo.test.PageHandler"
xp:dojoModule name="mongo.test.PageHandler" >
>
< /xp:dojoModule
/xp:dojoModule >
>
< /this.resources
/this.resources >
> After that, the class can be instantiated in a script block:
< xp:scriptBlock type="text/javascript"
xp:scriptBlock type="text/javascript" >
>
< xp:this.value
xp:this.value ><
>< ![CDATA[
![CDATA[
dojo.addOnLoad(function() {
window.pageHandler=new mongo.test.PageHandler();
window.pageHandler.init();
});
]] ><
>< /xp:this.value
/xp:this.value >
>
< /xp:scriptBlock
/xp:scriptBlock >
> In the init() method, the page handler class registers event code for the form fields and buttons in the UI and creates the Dojo grid components (
dojox.grid.LazyTreeGrid) to display the database content. Now let's take a look at two UI operations in detail, to see how the UI communicates with the server-side code.
Adding data to the database
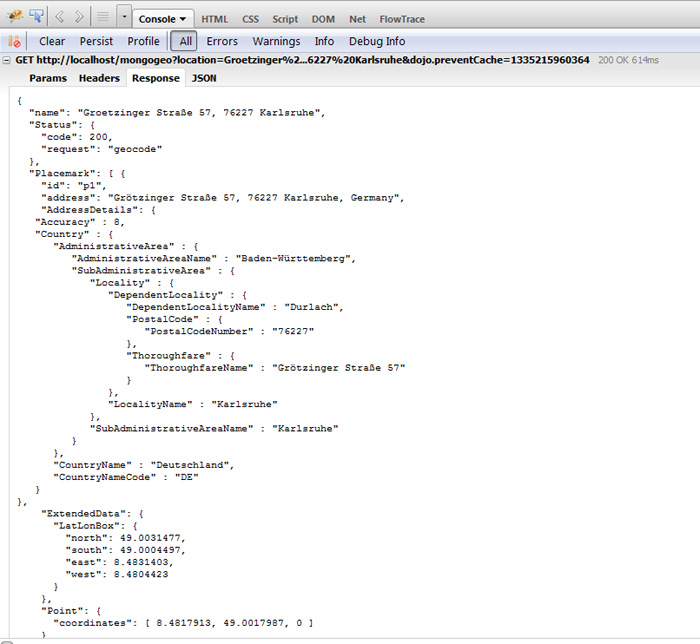
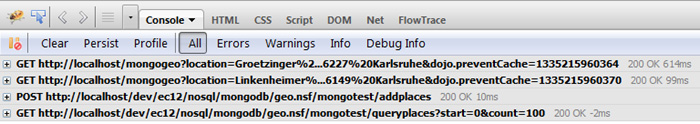
When places get added through the Administration tab, we first use the servlet "/mongogeo" to convert the addresses into coordinates:
What we get back is the JSON response of the Google Geocoding API. It does not only contain the coordinates of an address, but other quite useful information like the name of the federal state, the country code and coordinates of a bounding box (for general addresses like city names that don't have exact coordinates).
Next, a POST operation to "/mongotest/addplaces" creates the actual place documents in the database followed by a reload operation of our Dojo grid to reflect the new data in the UI:
Query the database
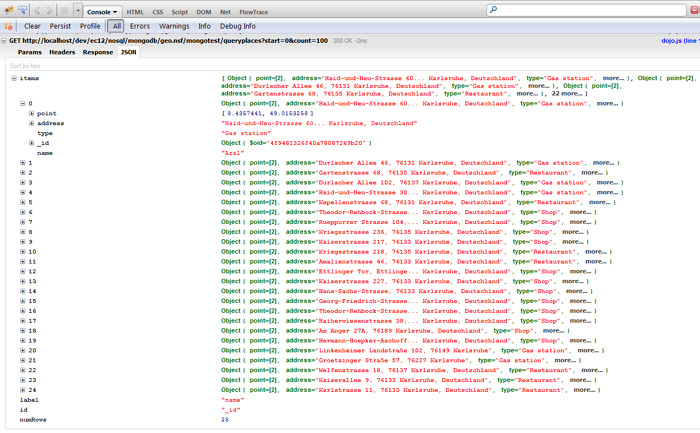
The REST service "/mongotest/queryplaces" is used both for reading all places (on the Administration tab) and finding the nearest places for a certain position (on the Search tab). For the latter, we specify additional longitude/latitude arguments in the URL:
http://localhost/dev/ec12/nosql/mongodb/geo.nsf/mongotest/queryplaces?distance=3&longitude=8.3799444&latitude=49.009148&type=Shop&start=0&count=100 Dynamic sorting can be applied to the result with and without longitude/latitude arguments by specifying a sort parameter.
If no sort parameter and no position is specified, places are sorted by name as default sorting. For queries with longitude/latitude parameters, the distance between both points is used as default sorting.
http://localhost/dev/ec12/nosql/mongodb/geo.nsf/mongotest/queryplaces?distance=3&longitude=8.3799444&latitude=49.009148&type=Shop&start=0&count=100&sort=name In the UI, data can be sorted by clicking one of the grid column headers.
Enough technical details, let's come to an end with this long blog article! :-)
If you would like to try out the sample in your own environment, here are the setup instructions:
Setup instructions - Prerequisites
I expect that you have downloaded and installed the latest version of MongoDB for your operating system. The sample was built for version 2.0.3 and I just found out that 2.0.4 is already available.
The server code is using
localhost and port 27017 by default, but this can be changed by setting the environment variable NOSQL_MONGO_SERVER to something like "hostname1,hostname2:27123,hostname3", a comma separated list with hostname and optional port. The Mongo driver will use the list of servers for failover in case a server goes down. Plugin installation
Download and extract the archive file from the specified download link.
Then follow the instructions in the Domino wiki article XPages Extension Library Deployment in Domino 8.5.3 and IBM XWork Server to create an NSF based update site database on the Domino server and import the update site from the download archive into the update site database, followed by a HTTP task restart (
restart task http). Database installation
Copy the sample database from the download archive to your Domino server and sign it with your Notes ID. Now open the database in the browser.
There is a section "Initialization" on the Administration tab which lets you import a set of default addresses (from Mindoo's home town Karlsruhe, Germany). This step is optional.
Download link
Click here to download the sample application
Phew... That was a long text. Thanks for reading until here!
And stay tuned for an article about my second demo from Entwicklercamp 2012:
Using Neo4J to solve the travelling salesman problem in XPages apps
- Comments [5]